[最も人気のある!] rails text_field 初期値 268511-Rails f.text_field 初期値
Read Data from a Text Field File public\inputhtml, adding this code Using Text Fields Working With Text Fields04/03/18 · 初期の状態ってみなさんこれだと思います。 最初自分はこんな感じで書いていました。 examplehtmlerb Copied!例如,如果表单包含 ,我们就可以通过 params 没有使用 Rails 表单辅助方法。尽管我们可以手动为 input 元素命名,然后直接把它们传递给 text_field_tag 这类辅助方法,但 Rails 支持更高级的功能。 我们可以使用 form_for 和 fields_for 辅助方法的 name 参数以及 index 选项。 假设我们

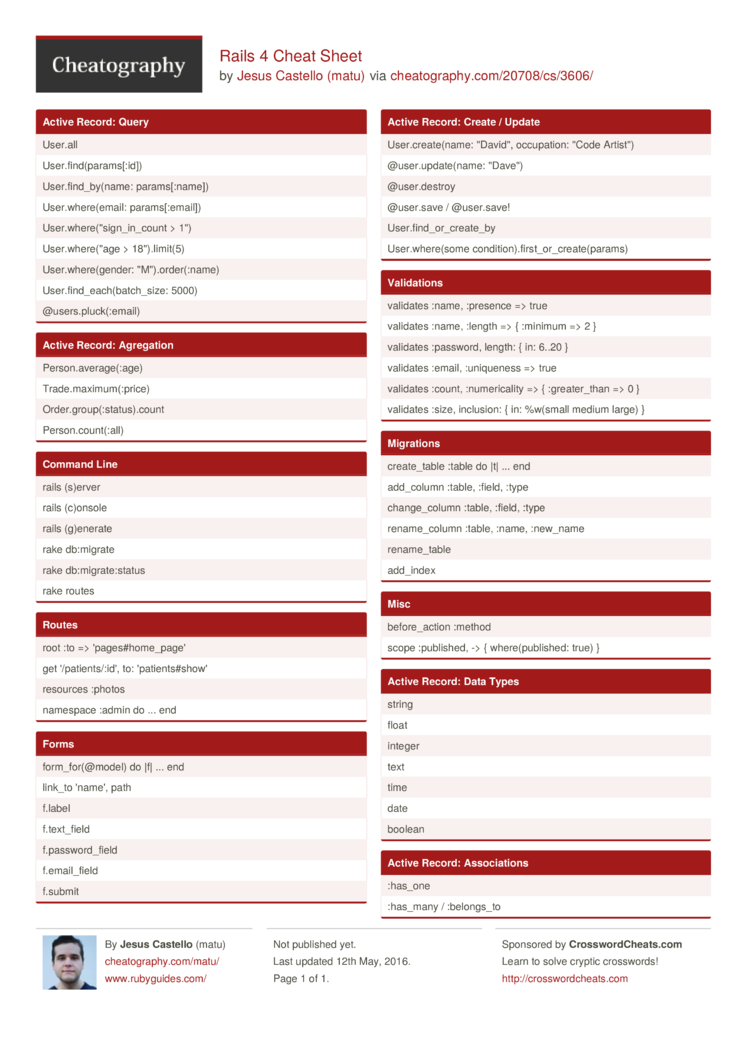
Rails 4 Cheat Sheet By Matu Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion
Rails f.text_field 初期値
Rails f.text_field 初期値-まずは基礎部分として 使い方 を学び、後半にclassなどで 装飾する方Form helpers are designed to make working with resources much easier compared to using vanilla HTML Typically, a form designed to create or update a resource reflects the identity of the resource in several ways (i) the URL that the form is sent to (the form element's action attribute) should result in a request being routed to the appropriate controller action (with the appropriate



Password Reset Form In Ruby On Rails Software Development Tutorials
29/01/19 · by Arun Mathew Kurian A Quick Look at Action Text for Rails 60Rails 60 is almost here The stable version will be released on April 30 The Rails 60 beta1 was released on January 15 As Rails releases always are, Rails 60 is also actionpacked ThereTelephone_field_tag 'name'# value値を設定 telephone_field_tag 'tel', ''# value値が無い telephone_field_tag 'tel', nil, class 'special_input'#19/06/18 · Railsでは 「text_field_tag」 を使用することで、簡単にテキストボックスを作成することが可能です。 そんなわけで今回は「text_field_tag」の使い方について見ていきましょう。 それでは今回のアジェンダです。 基本 text_field_tagとは?
15/12/18 · It is a common feature of modern applications to provide autocomplete or typeaheadstyle suggestions on search inputs to improve the user experience InRails placeholderオプションを付けるだけ。 "Enter your email" %>Usernew #=> # タイプが一致しない場合は、既存のフィールドを変換する必要があります。 なぜなら、あなたの recent_messages にアイテムをプッシュしようとすると、アイテムをプッシュする配列がないからです(このフィールドはデフォルトでは nil です)。 そのため、配列をプッシュする前に作成する必要があります
Its not showing because the if statement applies to the whole textfield, not just the value attribute This will work This will workUpdate for prices You can use the rails' helper number_to_currency to display a price inside a number_field fnumber_field amount, value number_to_currency (fobjectamountto_f, delimiter '', unit ''), step any Share Improve this answer edited Jul 22 '19 at 37 answered Sep 19 '13 at 1534 MrYoshijiOne of the killer features in Rails is its powerful formgenerating API In this tutorial, Xavier Shay demonstrates stepbystep how to



Chapter 10 Account Activation And Password Reset Ruby On Rails Tutorial 3rd Ed Softcover Io


Multiple Submit Buttons In A Single View In Rails Nirmal Hota
30/01/19 · Rails forms made easy Simple Form aims to be as flexible as possible while helping you with powerful components to create your forms The basic goal of Simple Form is to not touch your way of defining the layout, letting you find the better design for your eyes Most of the DSL was inherited from Formtastic, which we are thankful for and should make you feel right at homeRailsのdate_fieldにてデフォルト値を設定する やる気のないdate_field finput とか fcollection_select だと自動的にセッテイングしてくれるくせになんで date_field は空欄なんだよThis will still trigger the keyboard and not the date picker when the text field is tapped but let's stop the keyboard from popping up and get the functionality we need Disabling the Keyboard The TextFormField widget does not have a property for us to stop showing the keyboard So we would need to wrap our date text field



Airtable Ruby Gem Problems Api Airtable Community Forum



Google Place Autocomplete On Ruby On Rails Pccindow
最近のコメント 母平均の信頼区間~母分散が既知の場合 に 伊田黎之輔If you wish to preload the dependent ActionTextRichText model, assuming your rich text field is named content, you can use the named scope Message all with_rich_text_content # Preload the body without attachments Message all with_rich_text_content_and_embeds # Preload both body and attachments Copy 7 API / Backend development A backend API (for example, using JSON)Rails provides a series of helpers for generating form elements such as checkboxes, text fields, radio buttons, and so on These basic helpers, with names ending in _tag such as text_field_tag, check_box_tag, etc, generate just a single element The first parameter to these is always the name of the input



Rails Forms With Multiple Submit Buttons Youtube



Getting Started With Rails Ruby On Rails Guides
_dateControllertext is used to manually set the text field value;Alex学Ruby Rails Tip text_field方法 weixin_的博客 0805 32 有这样一个需求: 有个model,叫Product, @product = Productfind(1), 对应的表里有个字段叫code,我想在@productcode的时候返回的不是数据库里存储的值,而是经过一个算法过滤后的值,我就在product的model里定义了一个同名的方法 def code, 在控制台Rails knows that all these inputs should be part of the person hash because you called fields_for on the first form builder By specifying an index option you're telling Rails that instead of naming the inputs personaddresscity it should insert that index surrounded by between the address and the city This is often useful as it is then easy to locate which Address record should be modified



Multiple Rails Forms On Same Page Clicking Submit Button Per Form Always Works In Safari Sometimes Works In Firefox Stack Overflow



Password Reset Form In Ruby On Rails Software Development Tutorials
28/11/11 · However, to prevent abuse, this is limited to associations of a total "depth" of 5 levels This means that while starting from a Company model, as above, you could do Company > developers > notes > developer > company, which has gotten you right back where you started, but "travels"Rails で入力フィールドのサイズを指定する方法について。 input フィールドの場合は指定するサイズの値を size にセットする。 "60" %> textarea の場合は指定する cols と rows のサイズを "colsxrows" として size にセットする。 "60x10" %> « 演習62 K&R プログラミング言語CFtext_field name # 初期値あり ftext_field name #



Rails 4 Rails 5 Form For Apiドキュメント完全翻訳 Techracho テックラッチョ エンジニアの を に Bps株式会社



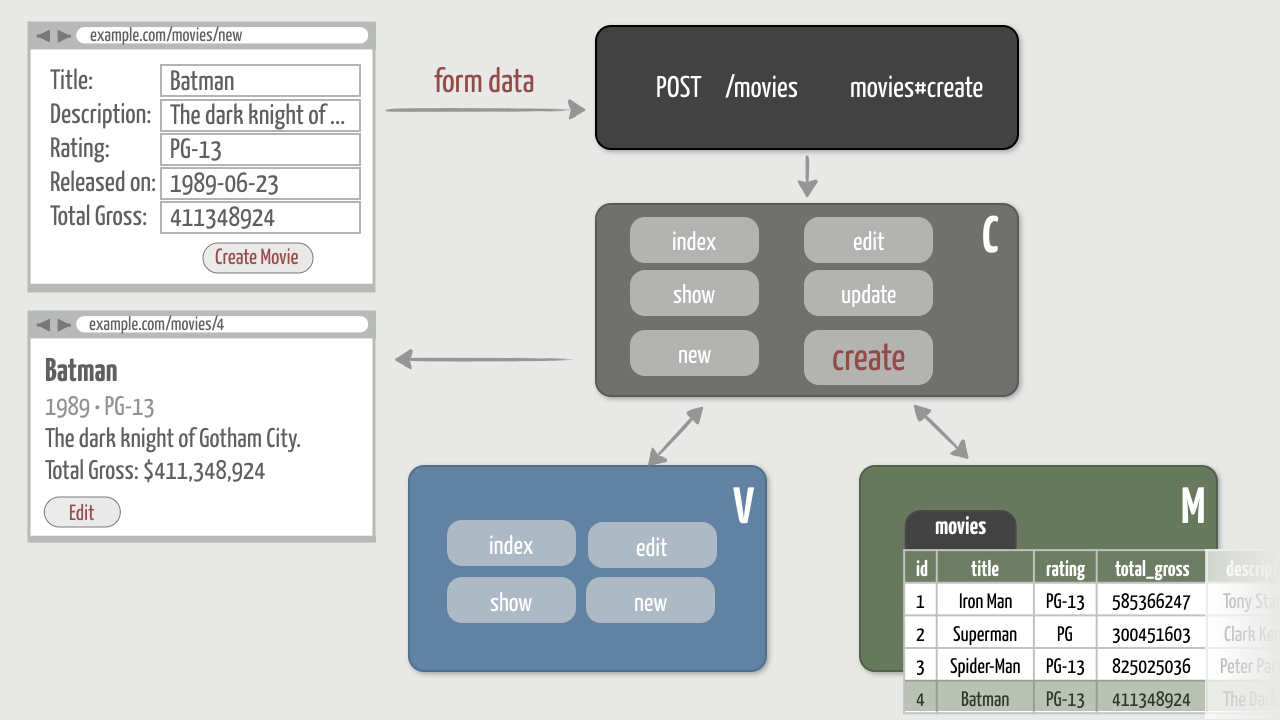
Making Sense Of Ruby On Rails Part 1 Routes Actions Controllers And Views Jakob Greenfeld Experiments In Entrepreneurship And Learning
解説 チェックボックス Questiontags_i18nmap do k, v #Questionテーブルのtagカラムのキーとバリューmapで繰り返し処理 (enumとgem ' enum_help ' を使用しています。 ) my1ml1 = check_box_tag " seacrh_sort ", k , check_box_judge(k) , id "#{k}" #第一引数にname属性を指定。これでparamsseacrh_sortで第二引数の変数kを余談ですが、質問内容としてはrailsというよりcss(bootstrap)の質問になります。 難しいかもしれませんが、タグ付けを正確に行えると回答も集まりやすいとおもいますよ! 投稿 1025 add高評価 1 回答の評価を上げる 以下のような回答は評価を上げましょう 正しい回答;Il y a 2 jours · Rails 307 ftext_field と text_field_tag の使い分けについて Scaffold を作った時に自動的にできてくる View(_formhtmlerb)を見ると ってな感じで ftext_field を使っています。 特定のモデルに結びついたフォームならこれでいいんですが、そう



Ruby On Rails Ror 削除をlink Toではなく Form For Postメソッド で行いたい Teratail



Submit Your Community Event To Wjaa 96 3
Formでtext_fieldのサイズを変えたいなぁと思ってごにょごにょしました。 text_field http//railsdoccom/references/text_field text_area http//railsdoccom/references/text_area bootstrap使ってる場合は、class="inputlarge"とか"inputxlarge"で大きくなる。 けど、大きさを調整したい!上記のやり方だと、横だけなので、縦も大きくしたい!と思っていじりました。概要 Railsのバリデーションには入力の整合性チェックの機能があり、以下のような2つの入力フィールドの内容が同じかどうかをチェックする。 手順 設定 SimpleUserモデルのname属性に対してフォーム入力する;Text_fieldにCSSってどうやってあてるんだっけ? Railsアプリケーション作成時にフロント部分を作成していた時に examplehamlhtml Copied!



Ruby On Rails Submitを日本語対応させたいのと サイズを小さくしたい Teratail



Form Validation With Php Sitepoint
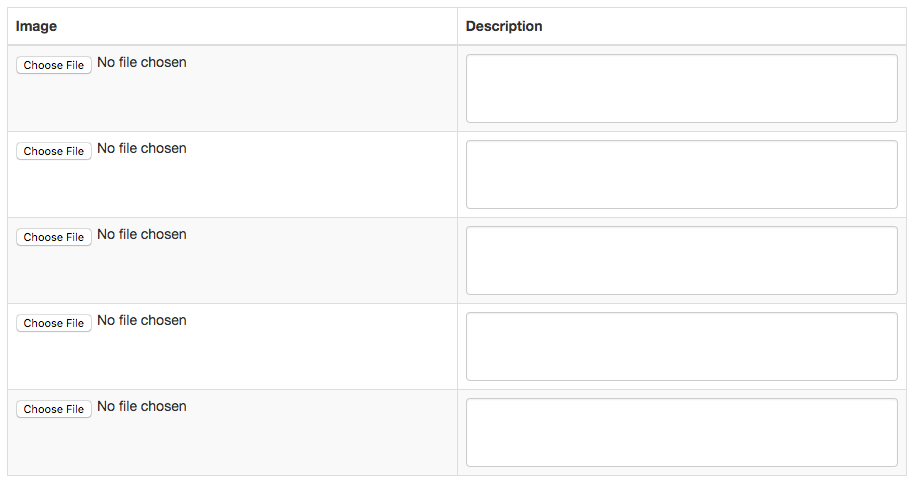
06/06/19 · 初心者向けにRuby on Railsでform_withを使う方法について現役エンジニアが解説しています。form_withとは、Railでフォームタグを簡単に作成するためのヘルパーです。form_withの書き方やURLを指定する方法やモデルを指定する方法など使い方について解説します。Item__name 商品名 nameinput = ftext_field name, placeholder "40文字まで" のようなhamlを作成していざscssを記述しようとしたときに この text_filed にどうやってCSSをあてるのかが ふと考えると分からなかったんです。 同じようなFile_field_tag (name, options = {}) Link Creates a file upload field If you are using file uploads then you will also need to set the multipart option for the form tag File to Upload



Submitting Ruby On Rails Forms Via Ajax



Why It S Important To Give Your Html Button A Type Dev Community
10/11/19 · The Rails Guides give a great example of how to create nested forms However, Rails does not support adding fields on the fly out of the box The cocoon Gem is one alternative, as is Ryan Bates' excellent tutorialHowever, both require jQuery which does not ship with Rails 6 In this tutorial, I'll show you how you can create a nested form in Rails from scratchRubyonrails rails text_field_tag Rails 3 Formulaire pour l'action personnalisée (2) Je rencontre des problèmes pour router un formulaire vers une action personnalisée dans Rails 3 Voici mes itinéraires resources photos do resources comments collection do getテキストフィールドを作成するには JTextField クラスを使用します。ここでは JTextField クラスの定義やコンストラクトについて確認します。またテキストフィールドに初期値として値を設定する方法やテキストフィールドの列数(幅)を設定する方法も解説します。



Passing Data From View To Controller With Simple Forms Ruby On Rails Demos N Deets



Rails 4 Flashcards Quizlet
Rubyonrails multiple rails text_field 初期値 レールフォーム選択必須 (2) 私は自分のRailsフォームに が必要になるようにしています。Railsでtext_field_tagのvalue属性に初期値を設定する スポンサーリンク Rails4 のヘルパー text_field_tag を使う場合に、出力する input タグの value 属性に初期値を設定する方法。16/12/16 · urlオプション form_forでは、上で説明したとおり、を押した時のアクションが自動的に決定されます。 しかし、場合によっては、 特別な機能を実装したアクションを呼び出したい ときがあるでしょう。 そんなときは、urlオプションを使用します。



Ruby On Rails Vs Phoenix Framework Shinjukuex M3dev Speaker Deck



Rails Submit Check Box With Matching Select Stack Overflow
22/01/21 · form_with はRailsのビューでフォームを送信するためのヘルパーメソッドです。 51より前の form_for や form_tag はその後 非推奨 になりました。 51以降はこの form_with だけを使いましょう。 参考 Provide form_with as a new alternative to form_for/form_tag · Issue # · rails/rails 原文の更新や訳文の誤りにお気づきの方は、 @hachi までお知らせください。If you want to force an initial value for your text_field which is normally based on your object attribute value, you can use text_fieldecard,sender,value => ' contact@hostcom 'Ruby on Railsでは、form_withやform_forタグの中でパラメータをユーザが直接フォームから入力させないまま、値を受け渡したい時に使用するものとして hidden_field と hidden_field_tag



How To Submit Complex Form Data In Ruby On Rails Example Gorails



How To Do Simple Form Validation In Reactjs Learnetto
Options disabled If set to true, the user will not be able to use this input size The number of visible characters that will fit in the input maxlength The maximum number of characters that the browser will allow the user to enter placeholder The text contained in the field by default which is removed when the field receives focus



Rails Form Post Creates A Do You Want To Download Form Target Prompt On Mobile A May Of Wtfs Ruby On Rails Discussions



Rails入門説明書 Text Field について解説 Webcamp Navi



How To Build A Simple Email Sign Up Form With Ruby On Rails



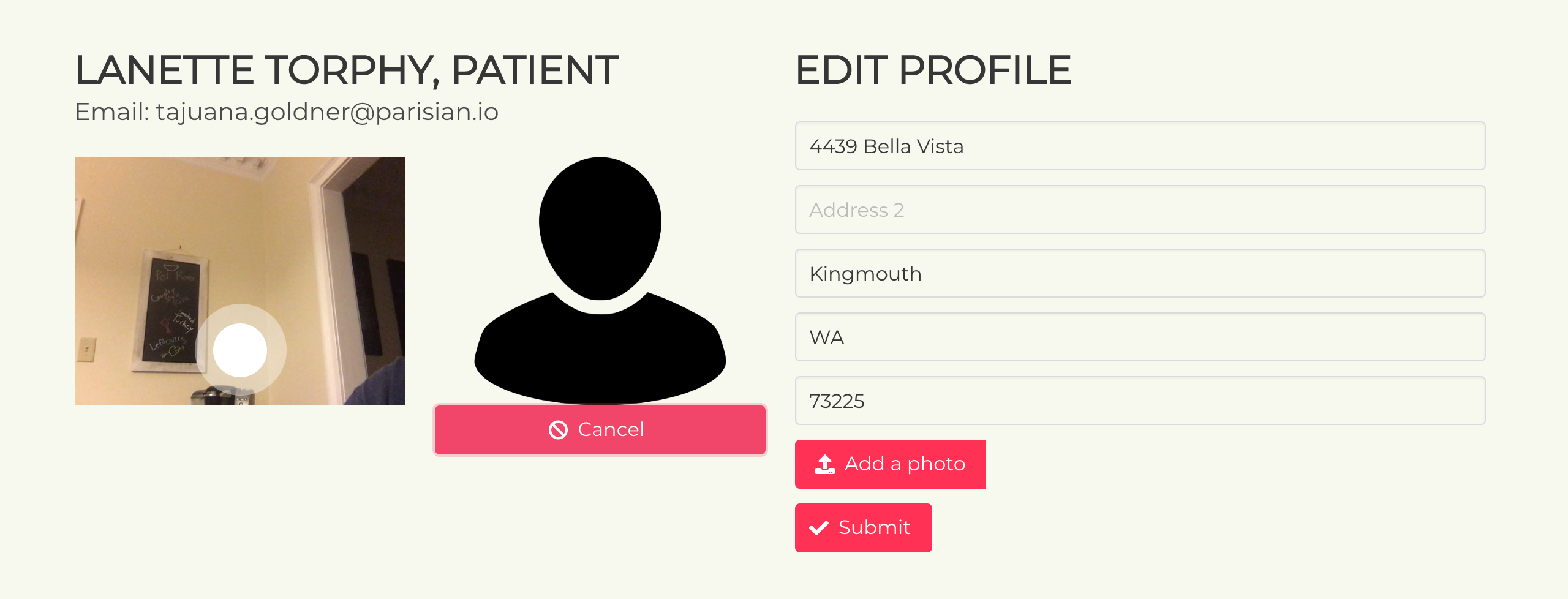
Uploading Photos Into Rails 6 Activestorage From React File And Camera By Clark Johnson Medium



Learn Enough To Be Dangerous



Submit Your Open Source Projects Rails Girls Summer Of Code



Welaika Web Js Image Upload In Rails



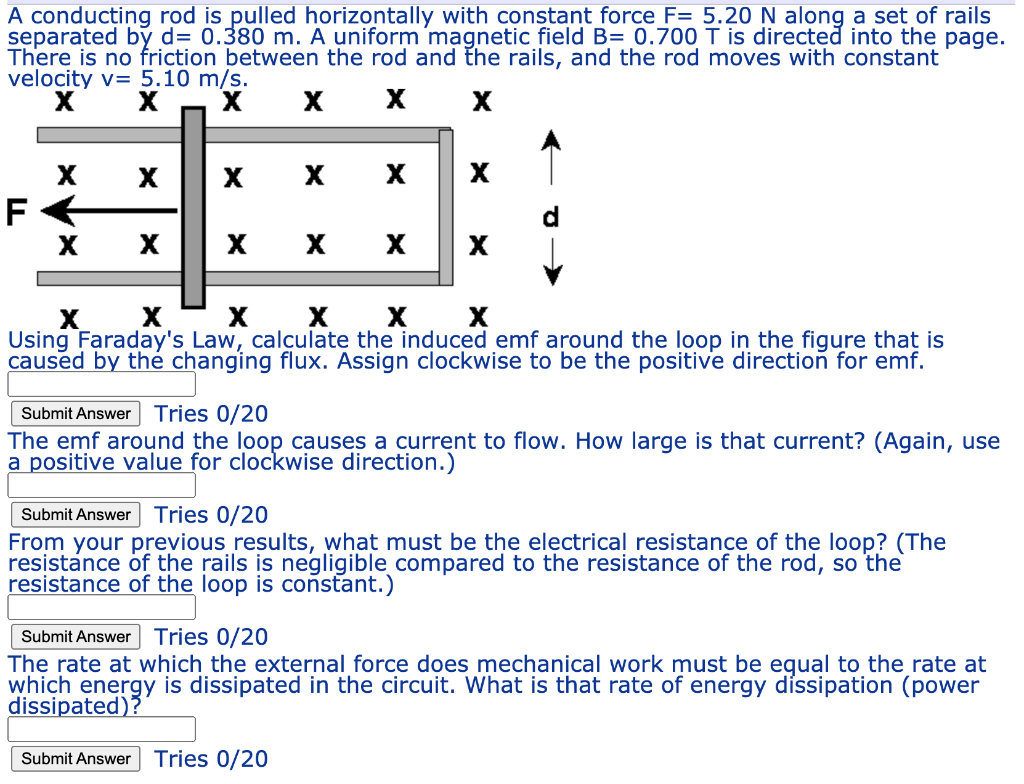
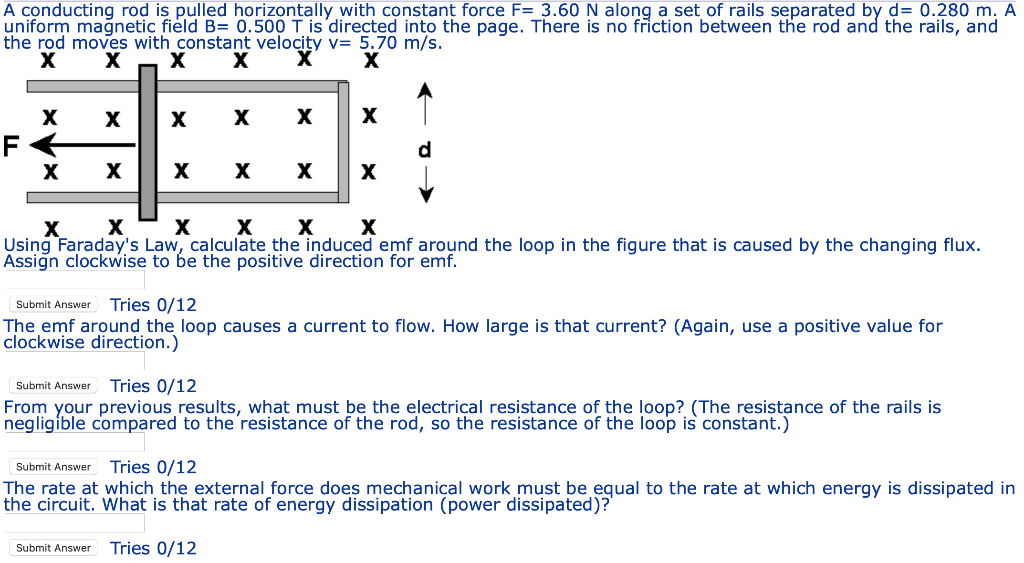
Solved A Conducting Rod Is Pulled Horizontally With Const Chegg Com



Rails Deviseを使った時のsubmitボタンのレイアウトを変更する 文系エンジニアのブログ



Why It S Important To Give Your Html Button A Type Dev Community



Utilizing Partials In Your Rails Application By Jackson Morgan Level Up Coding



Building A Reddit Type App Using Ruby On Rails Part Iv Experimental Website For Me


Ruby On Rails フォームの Submit ボタンを押した後に 確認用ダイアログを表示させる方法 Codenote



Utilizing Partials In Your Rails Application By Jackson Morgan Level Up Coding



Dynamically Create Objects With Plain Ruby On Rails No Javascript Dev Community


Ruby On Rails Podcast 255 Submit Your Railsconf Cfp With Marty Haught By 5by5 Master Audio Feed Mixcloud



How To Build Html Inputs To Submit An Array Of Hashes With A Rails Form That Work With Strong Params By David Mccoy Medium



Css Submit Button Weird Rendering On Ipad Iphone Stack Overflow



Form For Ruby On Rails Code Example



Ruby On Rails Erbテンプレートにてform Withのフォームに初期値をセットする Qiita



Ie Throws File Download Security Warning On Form Submit Rails All The Way



Dat 210 Week 4 Write A Ruby Program 3 Uopstudy Com By Oliviax0668 Issuu



Angularjs Form Validation On Submit Form With Example



Validating A React Form Upon Submit Gosha Arinich



Call Controller Method From Button Rails Code Example



Client Side Form Validation With Stimulus And Rails Mike Wilson



Rails Dividing A Devise Form Into Separate Tabs And Submit With One Button Stack Overflow


196 Nested Model Form Part 1 Railscasts



A Pair Of Parallel Conducting Rails That Are L 22 Cm Apart Lies At Right Homeworklib



Rails Form With Method Get Cannot Update A View Stack Overflow



Solved A Conducting Rod Is Pulled Horizontally With Const Chegg Com



Dealing With Spam Form Submissions In Rails By John Jacob Salzarulo Withbetterco Medium



Tutorial Upload Files With Rails Active Storage And React Dropzone Component Nopio



Tender Documents



How To Save Data To Amazon Dynamodb Using Ruby On Rails Assist Software Romania



Datatable With Rails Failed To Submit Multiple Pages Items Stack Overflow


Rails Capybara Submit Form



Pragmaticstudio Ruby On Rails 6 Part 3 Podelitsya Kursom Knigoj I Td Coursehunters Community Beta



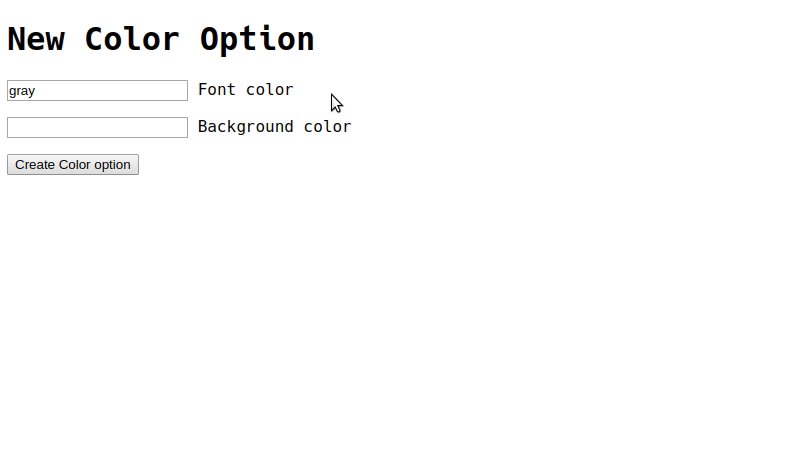
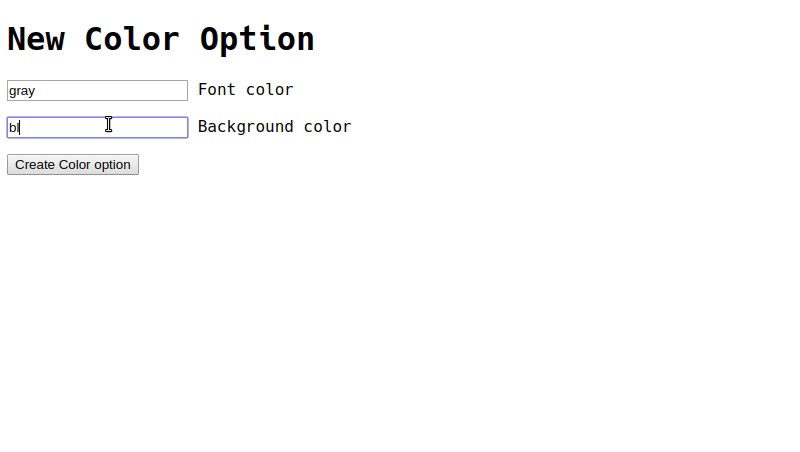
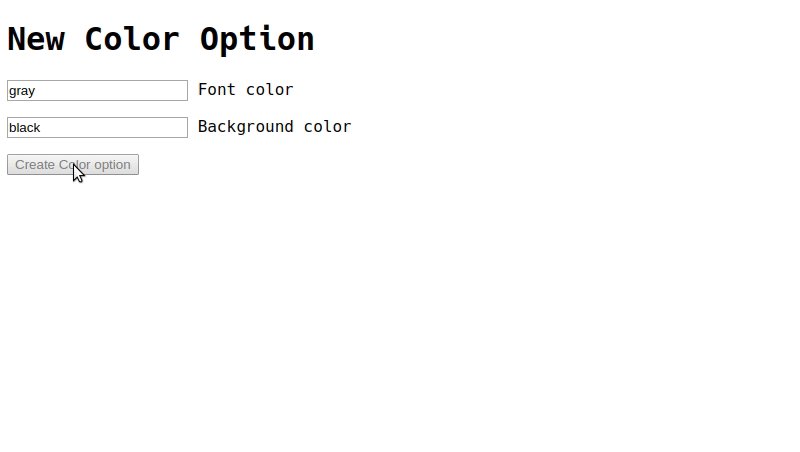
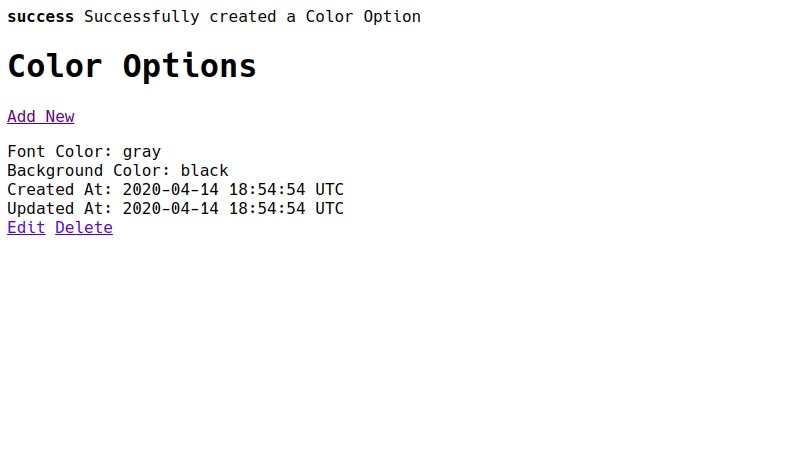
Color Picker With Ruby On Rails 6 Stimulus And Webpacker



Railsで部分テンプレートを使いながらcreate Newとupdate Editでsubmitボタンの表示を簡単に切り替える方法 地方でリモートワーク



Introduction To React Rails Components Mattboldt Com



Rails Form With Method Get Cannot Update A View Stack Overflow


How To Make A Newsletter Form In Ruby On Rails Matt Morgante



Deep Dive How To Build An Html Form From Scratch That Works With Rails



Rails入門 Text Field の使い方 Classや初期値の設定方法も 侍エンジニアブログ



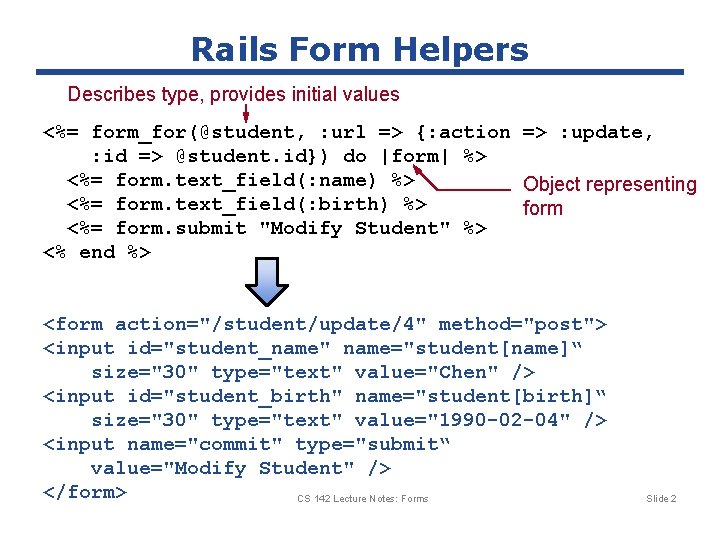
Simple Form Form Actionproductupdate Methodpost Product Input Typetext


All Scale Rails Submit Your Photos



Angularjs Form Validation On Submit Form With Example



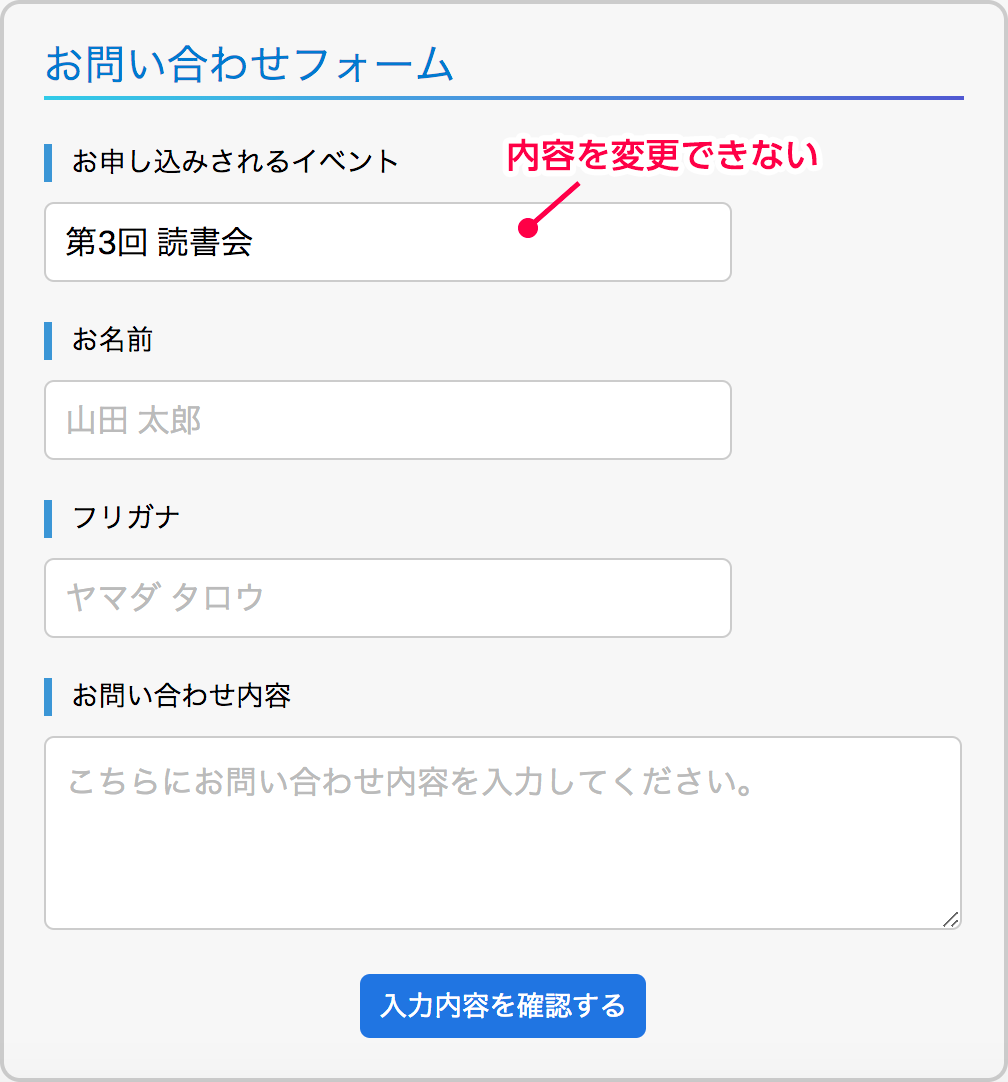
入力できないフォームを設定する Graycode Html Css



Rails How To Using Rest It Services



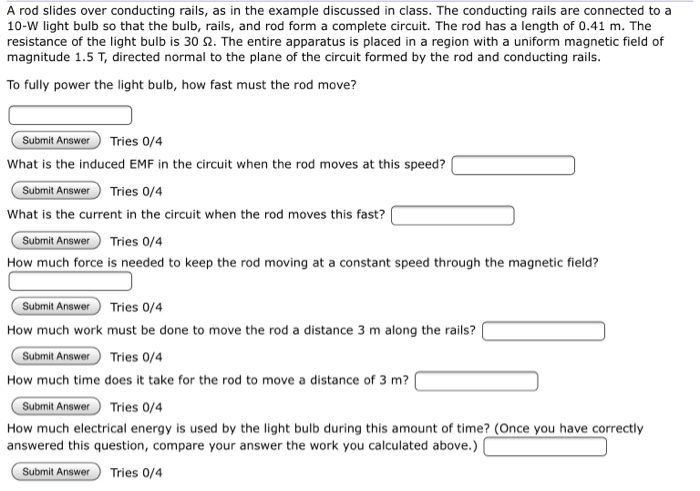
Solved A Rod Slides Over Conducting Rails As In The Exam Chegg Com



Rails Capybara Submit Form



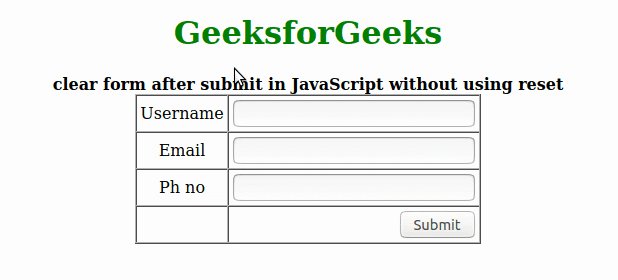
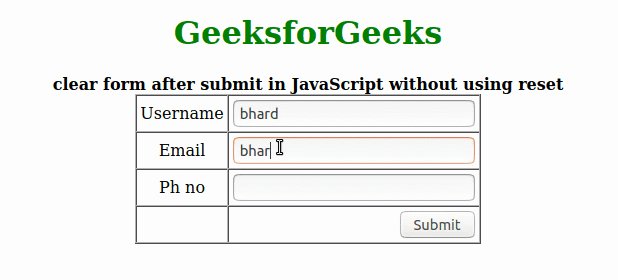
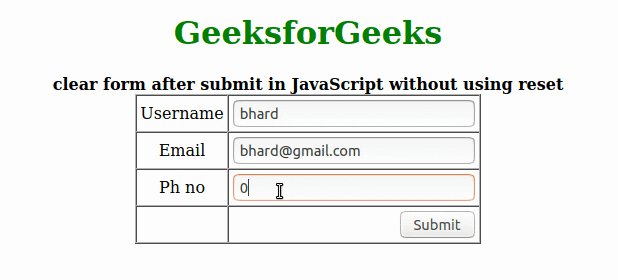
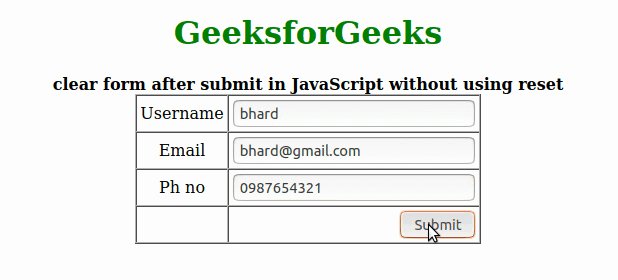
How To Clear Form After Submit In Javascript Without Using Reset Geeksforgeeks



Ruby On Rails Course Lab Threadly Error In Syntax Rails Codecademy Forums



Instant Search Results With Rails 6 And Stimulus By David Colby The Startup Medium



How To Set Text Field Required Attribute False To Submit The Form Using Ruby On Rails Stack Overflow



Deep Dive How To Build An Html Form From Scratch That Works With Rails



Rails入門 Text Field の使い方 Classや初期値の設定方法も 侍エンジニアブログ



Display Error Messages On An Ajax Rails Form Three Methods Tatyana Codes


Simple Web Application With Ruby On Rails Avinton Japan



Solved Mi Saved Help Save Exit Submit Required Informat Chegg Com



Getting Started With Rails Ruby On Rails Guides



Rails 4 Cheat Sheet By Matu Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion



Simple Search Form In Rails This Is A Quick Tutorial On How To By Yassi Mortensen Medium



Rails Jquery Paypalフォームをjsでsubmitする Kei178 S Blog



Getting Started With Rails Extended Edition Ryan Bigg



Submit A Form To A Google Spreadsheet Dev Community



Simple Search Form Finds Text Field Nill Class Confused Please Help Rails



How To Build Html Inputs To Submit An Array Of Hashes With A Rails Form That Work With Strong Params By David Mccoy Medium



Rails Submit Form Using Delete Method Explanation Littletechblogger



Rails Bootstrap Submit Button Not Shown Correctly Stack Overflow



What Are Rails Parameters How To Use Them Correctly Rubyguides



Angularjs Form Validation On Submit Form With Example



Rails 5 Simple Form Mark Radio Button As Required Prevent Form Submit If Not Filled Stack Overflow



Simpleform Rails Forms Made Easy Vinti S Blog



Demo 6 Passing Data From View To Controller Web Development With Ruby On Rails Tutorial 19



Top 10 Errors From 1000 Ruby On Rails Projects And How To Avoid Them



Why Things Go Off The Rails And How To Prevent Product Engineering An


コメント
コメントを投稿